كيف يتم انشاء الاقسام فى سيناترا برمجه بروبى

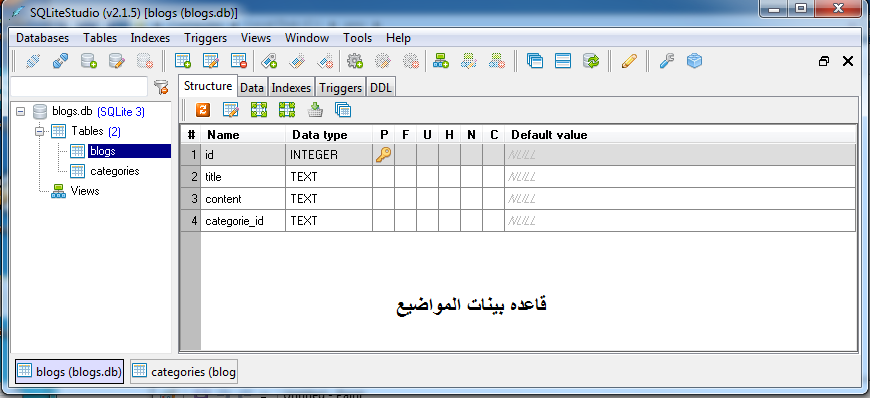
اتمنى من اجد من يساعدنى فى ما افعله انا الان اقوم ببرمجه موقع صغير واريد ان اقوم بانشاء الاقسام فى سيناترا برمجه بروبى قمت بمتابعه دوره تصميم موقع للاخ مازن بلغه بروبى على فريم وارك سناترا اعجبنى جدا التصميم والبرمجه بهذه الغه واريد ان اعرف اكثر - مثل نظام الاعضاء - عمل اقسام - عمل كلمات مفتاحيه للموضوع - الرسائل بين الاعضاء ان كنت تعرف معلومات عن هذه الاشياء برجاء ارسالها لى حتى اتمكن من تكملت مشروعى شكرا لك واليكم ماتوصلت اليه من مشروعى هذه صور قاعده البينات واليكم ملفات البرمجه ملف web.rb require 'sinatra' require 'sequel' DB = Sequel.connect("sqlite://blogs.db") get '/admin' do @blogs = DB[:blogs].all erb :admin end get '/admin/add_blog' do erb :admin_add_blog end post '/admin/add_blog' do title = params[:title] categorie_id = params[:categorie_id] content = params[:content] DB[:blogs].insert(:title => title, :categorie_id => categorie_id, :content => content) redirect '


